Данный урок позволит вам создать с нуля довольно красивый и качественный дизайн для сайта в стиле liquid plastic с необычным интерфейсом.
1.Создаем новый слой и заливаем его светло-серым цветом (в моем случае это #E9E9E9). Этот слой будет нашим фоном. 
Ни один сайт не сможет прожить ни дня без шапки. Нашей первой задачей будет создать нашему сайту тюбетейку: 
Создаем новый слой.
Затем выбираем инструмент Rounded Rectangle Tool и выставляем следующие настройки :
Shape Layers делаем активным,
Radius ставим 55рх
Create New Shape Layer делаем активным.
Цвет - #919191 
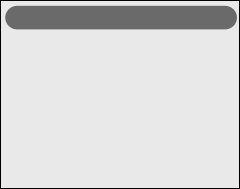
Затем в самом верху создаем эллипсоид и растягиваем его по всей длине будущего сайта. 
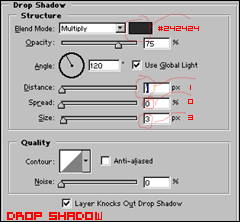
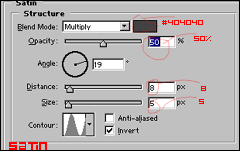
2.Идем в blending options активного слоя и выставляем параметры у "Drop shadow" и у "Satin" как показано на рисунках справа.


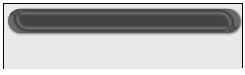
Должно получиться как на рисунке снизу: 
3.Дублируем текущий слой (ctrl+J). Называем его "Plastic".
Идем в edit>free transform. Выставляем следующие настройки:
Width: 92%
Height: 88%
Дублируем слой и применяем free transform с теми же параметрами.
Даем название этому слою "Liquid". Затем скачиваем стили plastic и liquid.
Применяем их следующим образом - стиль plastic к слою Plastic и стиль liquid, соответственно к слою Liquid.
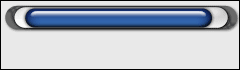
Должно получиться как на рисунке снизу: 
(примечание: Можно не использовать данные стили, а применить какие-нибудь из стандартных стилей фотошопа, но тогда результат будет отличным от этого)
4.Теперь возьмемся за меню. Делается оно тем же самым методом, что и шапка.

Можно выбрать любое расположение. Я сделал его слева, но если его немножко изсенить, то его можно поставить и наверх. Это дело вкуса. Также по желанию можно что-нибудь сделать с самим меню. Можно обрезать у него углы при помощи Marquee Tool. (примечание: предварительно надо будет растеризовать наши векторные маски из которых состоит меню - layer>rasterize>vector mask) Я же добавил небольшой бликующий шарик. Делается он очень просто: техника создания такая же, как у меню и шапки, за одним лишь исключением.
У самого верхнего слоя у шарика показатель прозрачности 80%, а также я применил фильтр Lense Flare. 
Теперь добавляем кнопочки нашему меню. Выбираем Rounded Rectangle Tool, в настройках указываем Radius: 33px.
Делаем продолговатые кнопки и применяем стиль Plastic (эксперементировать не запрещается - попробуйте применить другие стандартные стили фотошопа, либо скачайте их с соответствующих сайтов).
В своем варианте я выставил показатель opacity на 50рх. Можно не изменять этот параметр, а добавить, например, рамку (edit>stroke) или тень. 
5.Осталось добавить только поле для контента и подвал.
Создаются они по такому же принципу, как и меню с хидером.
Осталось только грамотно порезать, вставить небольшую флэшку и все!
Сайт готов. 
Удачи! |